Assignment #11 - Theme Site
Submission and Grading Instructions:
- Read all the assignment specifications carefully.
- All assignments are designed to use only the features of Processing we’ve discussed so far to test your understanding of the material presented in class. Files using features that we have not covered in the lecture will be flagged as cheating. For example, you can never use the function translate.
- You cannot use generative AI to help you solve any part of the assignment.
- If you have questions, you must ask the instructor or the TAs. You cannot search for the answer on Google nor use YouTube videos or any other material not provided by us.
- Turn in the file(s) as described in the following specifications to Gradescope before the due date. Make sure to name the file exactly as this document specifies.
- You must use Gradescope as a backup. Upload to Gradescope frequently, and if you ever have issues with your computer, you can get your latest code by downloading your program from Gradescope.
- You should follow the coding style guidelines covered in the lecture. That means using proper comments and blank lines to separate the key parts of your code, proper indentation, variable names should be well-chosen, and using camelCase.
Specification of Assignment
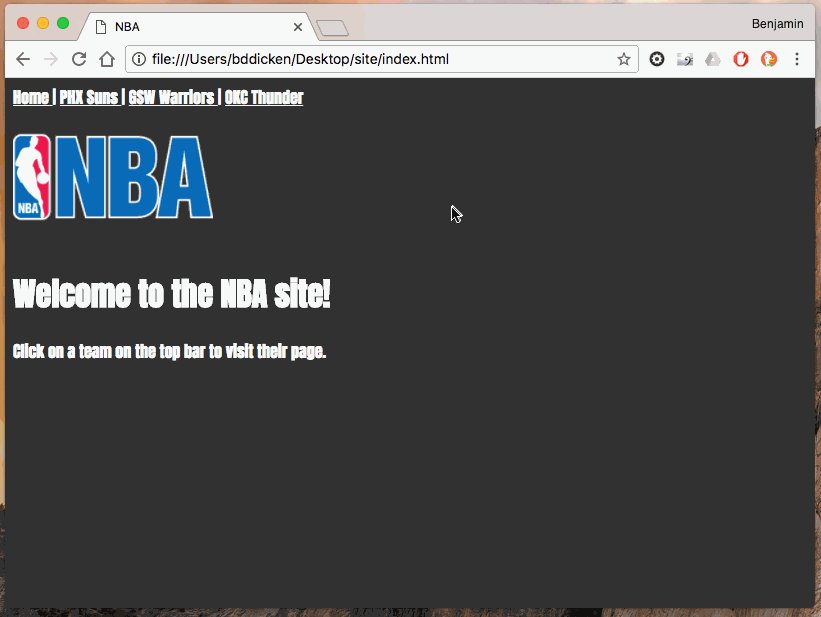
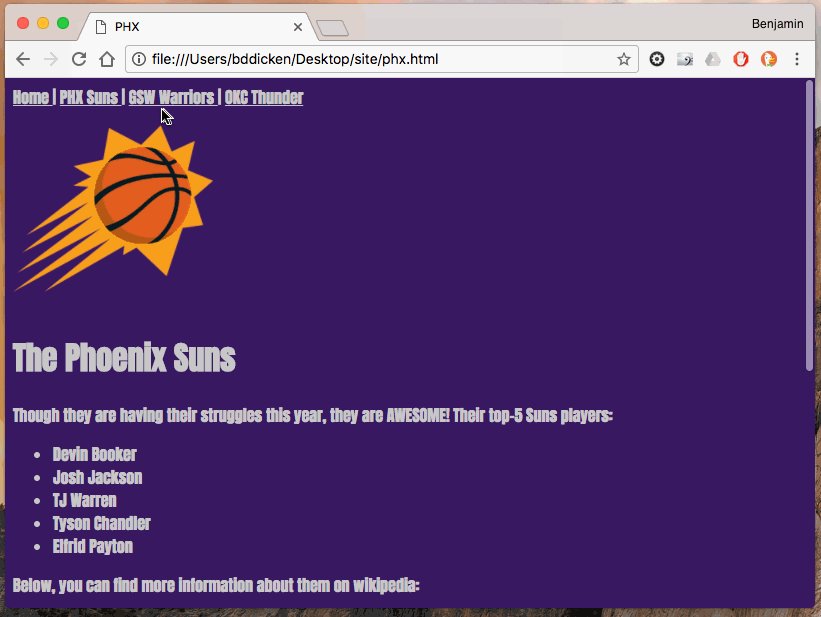
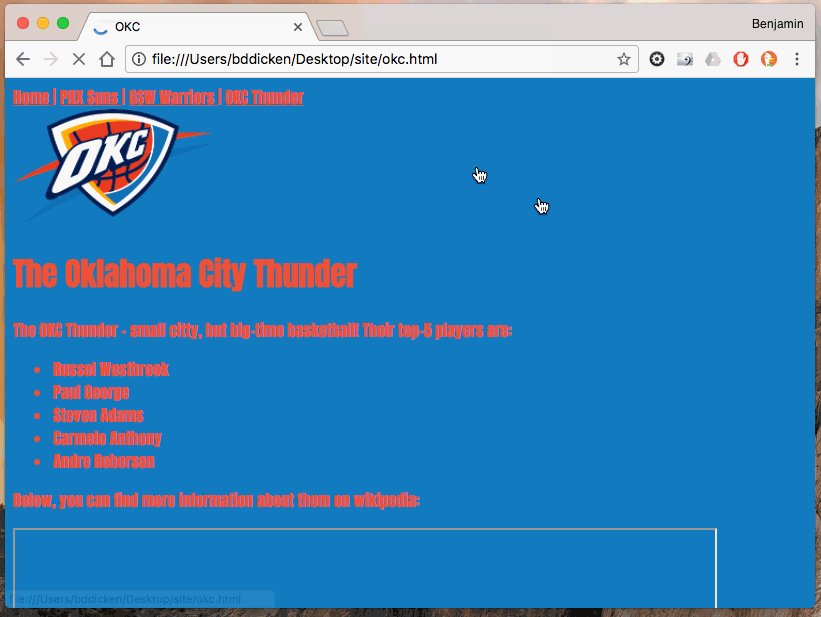
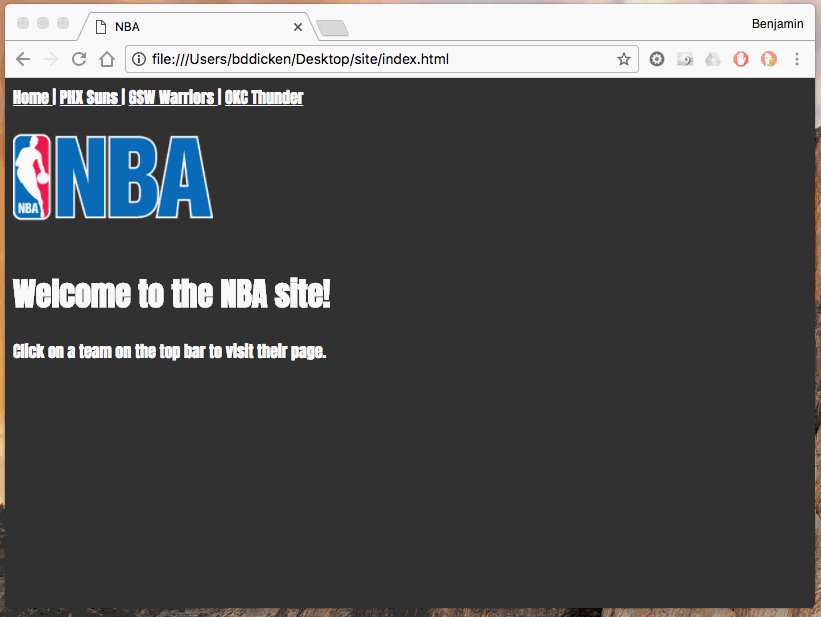
In this assignment, you’ll be creating a website using HTML and CSS. Your site should have a distinct theme, chosen by you (just keep it PG). The example provided is an NBA-themed site. You should choose a theme that has a main category, and several sub-categories (the theme of the example website is the NBA, and the sub-categories are three teams). You should NOT choose this same theme - think of your own!

Your website should have at least 4 distinct HTML pages.
One of these pages should be the main/home page, and it should be called index.html.
The other three should be named to match the theme of each page.
The main page must have an image and some text describing the theme. Each sub-page must have:
- An image/logo
- A header using one of the header tags
- Some text describing the category
- A list with at least 5 elements
- An
iframewith a link to a related wikipedia page.
In addition, each page must have:
- a distinct background color
- a distinct text color
- a distinct link color
You also must not use the default webpage font. Choose a font from this list of web-safe fonts below:
- Helvetica (sans-serif)
- Arial (sans-serif)
- Arial Black (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Gill Sans (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Palatino (serif)
- Baskerville (serif)
- Andalé Mono (monospace)
- Courier (monospace)
- Lucida (monospace)
- Monaco (monospace)
- Bradley Hand (cursive)
- Brush Script MT (cursive)
- Luminari (fantasy)
- Comic Sans MS (cursive)
(Note: if you are interested, a good reference for understanding how fonts play a role in visual design is here.)
All pages should have:
- The links to all other pages are available at the top or bottom of the page.
- A unique title using the title tag
You may add more to your web pages–the above are the minimum requirements. Make sure to include all of the images in your submission!
Submission
Turn it into Gradescope.
You must turn in your program as a single zip file!
Do not submit all of the files separately. The steps to turn in are as follows:
- Create a folder/directory named
theme_site - Place all of your html and image files into this directory
- Double-check that your website still works correctly from this directory
- Zip up the entire
theme_sitedirectory into one zip file namedtheme_site.zip.- (you might want to double-check all of the files zipped-up correctly by doing a test unzip, and looking at the site)
- Turn in this zip file to Gradescope.
There are instructions on the internet for zipping folders on a mac and zipping folders on Windows.