Assignment #5 - Car Race
Submission and Grading Instructions:
- Read all the assignment specifications carefully.
- All assignments are designed to use only the features of Processing we’ve discussed so far to test your understanding of the material presented in class. Files using features that we have not covered in the lecture will be flagged as cheating. For example, you can never use the function translate.
- You cannot use generative AI to help you solve any part of the assignment.
- If you have questions, you must ask the instructor or the TAs. You cannot search for the answer on Google nor use YouTube videos or any other material not provided by us.
- Turn in the file(s) as described in the following specifications to Gradescope before the due date. Make sure to name the file exactly as this document specifies.
- You must use Gradescope as a backup. Upload to Gradescope frequently, and if you ever have issues with your computer, you can get your latest code by downloading your program from Gradescope.
- You should follow the coding style guidelines covered in the lecture. That means using proper comments and blank lines to separate the key parts of your code, proper indentation, variable names should be well-chosen, and using camelCase.
Specification of Assignment
To indicate the grading rubric, you will see a number of points in parentheses throughout this document.
For example, when you see the requirement “Name the program car_race.pde (2 points)” the 2 points in parentheses indicate that you will receive two points for naming the program car_race.pde, and you will lose two points if you do not use this name.
In this assignment, you will write a Processing program that generates an animation of two cars racing against each other.
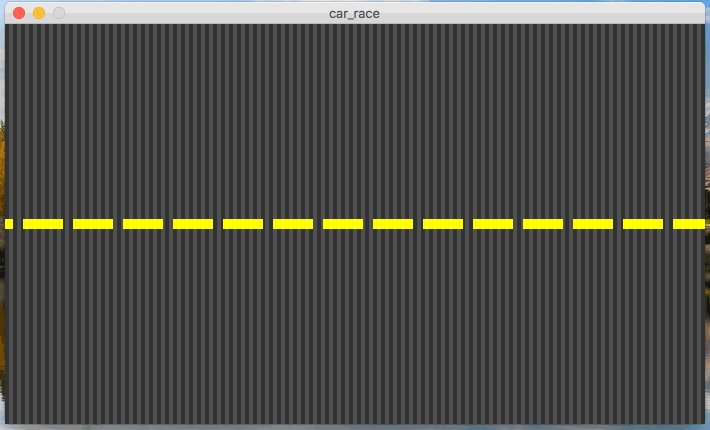
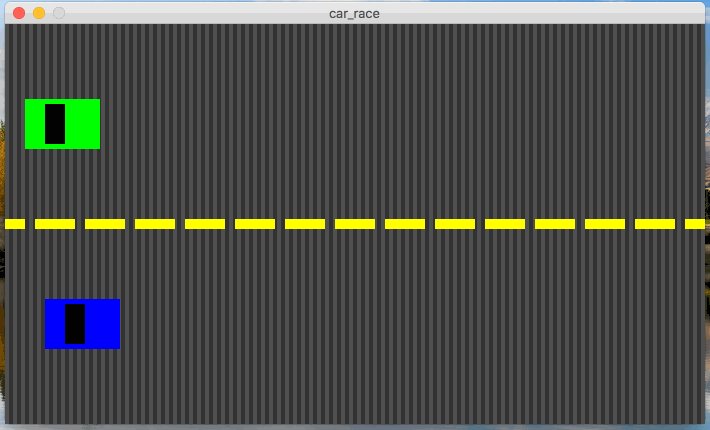
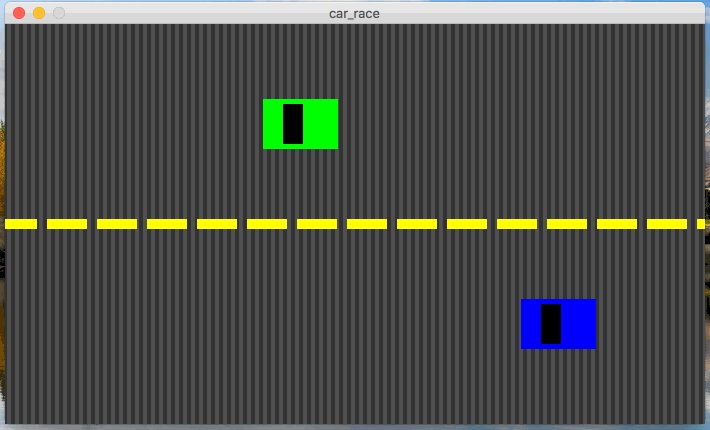
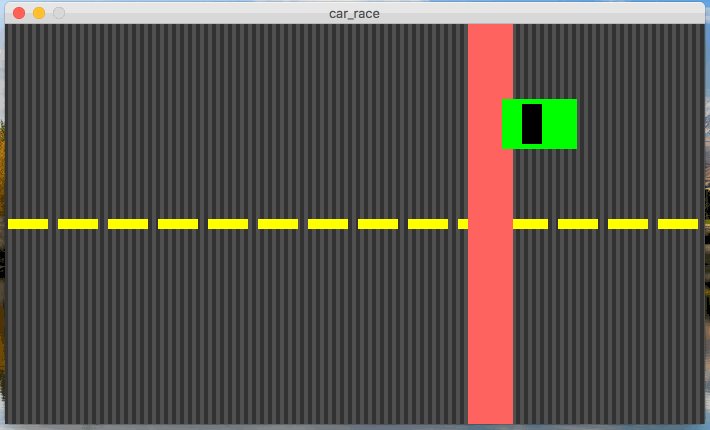
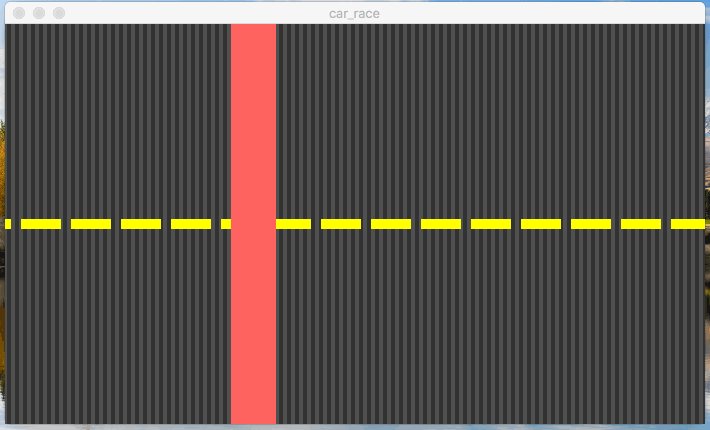
Below is a gif demonstrating what the animation should look like:

This is a top-down view of two cars racing to a finish line on a race track. Notice a few things about this animation:
- The road background is made up of alternating dark/light gray lines spanning the whole screen (4 points). These bars should be created using user-defined functions, arrays and a for-loop. You must use two rectangles (or two lines). For example, you cannot set the background dark gray and add light gray lines.
- The yellow lane stripes are “painted” down the middle of the road using a for loop (2 points).
- The road background and the line stripes slowly moved across the screen from right to left (2 points).
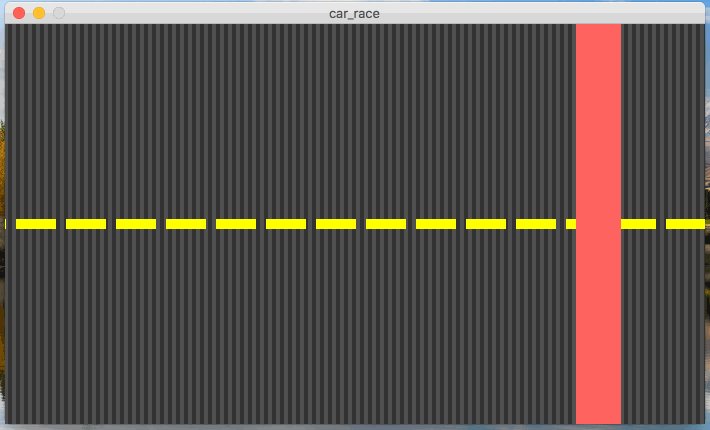
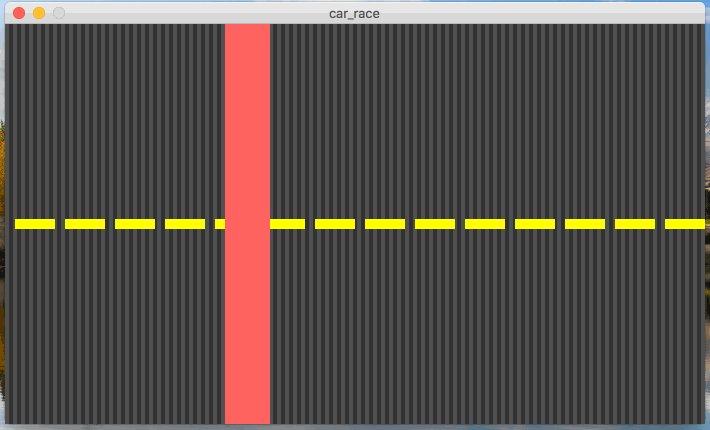
- The red stripe is the finish line. It starts off-screen but scrolls onto the screen a few seconds into the animation (4 points).
- The top lane has a green car (just drawn with two rectangles), and the bottom lane has a blue car (2 points).
- As you can see, the blue car moves faster and wins the race (4 points).
- The cars move up/down in their lanes to “follow” the mouse pointer up to a point (4 points).
- Each car should stay in its own lane (8 points).
- Once the finish line goes off-screen, the program should stop (6 points).
Coding Style
Name the program car_race.pde (2 points). This will be automatically checked by the autograder when you upload the file to Gradescope.
Each program file should have a header comment at the top that has the following format (1 point):
/* Author: Student Name
* Description:
* A short description of what this program does!
*/
To help with readability, indent and separate the code that creates the main shapes in your program with a blank line and include a comment that describes the shape(s) being created (2 points).
For example,
// the Finish line
fill(..);
rect(...);
...
}
Matching Colors and Shapes
You should do your best to match the colors and sizes of the road and lane stripes, but they don’t need to be “pixel-for-pixel” perfect. You are welcome to customize the color and look/style of the finish line and the race-cars. However, the bottom car should be the one that wins.
The canvas should be between 800 pixels wide, and between 500 pixels tall (1 point).
Programming Strategy
Also, start early! This assignment shouldn’t be super “hard”, but it will probably take much trial and error to get the various patterns animated properly. You should start at least five days before the deadline, ask questions on Piazza, visit office hours, etc.
As you can see, there are many “moving parts” in this animation, which might make it seem hard. Don’t be intimidated! Break the program into smaller, doable tasks. If you work on the animation one part at-a-time, it is easier to think about and write the code for. I think you should work on this animation in several phases rather than trying to do it all at once.
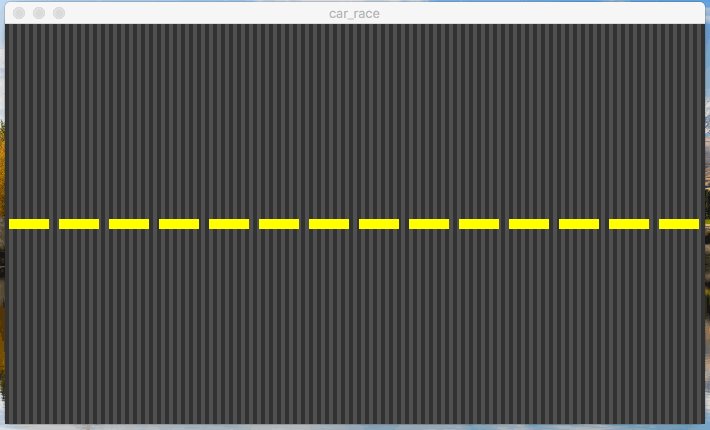
First, work on getting the road pattern drawn and animating correctly.
For example:

The road pattern is really just alternating dark/light gray lines (or rectangles) that span the entire height of the canvas.
If you zoom way up on the road, the pattern is simply:

You should use a for-loop to repeat this pattern on the road.
Once this is working, add in the road stripes:

Next, add the cars, but don’t worry about tracking the mouse positions:

mouseX and/or mouseY variables to get this working correctly.